Это первый урок по версии CMS интернет магазина 3.6. Начиная с этой версии все метки статей и верхнее поле title должны содержать только английские буквы, цифры и знак подчеркивания вместо пробела. Для названия раздела теперь используется поле caption (это необходимо для ЧПУ страниц). Доступ к верхнему меню происходит через меню "Галочка"
Чтобы приступить выполнять задания вам нужно скачать учебный интернет магазин Скачать v3.6 распаковать в отдельную папку с проектом и открыть фаил heeg_19.html
Задание №1
Создать товар методом клонирования другого товара.
Любые товары, разделы и любые другие статьи (тиддлеры) мы можем создавать методом «клонирования», по шаблону и «с нуля» Метод клонирования подойдет нам, если можно взять похожий товар, скопировать его и поменять в нем некоторые поля (например цена и название).
Задание: В разделе «Готовые наборы» в подразделе «Проводные на базе контроллера «Классика» добавить клонированием новый товар Эксперт 2*25 PRO за основу взять товар Эксперт 1*25 PRO
Открываем наш магазин heeg_19.html стартовой страницей нашего магазина является раздел «Готовые наборы» находим наш товар Эксперт 1*25 PRO и кликаем по картинке, чтобы зайти в него.

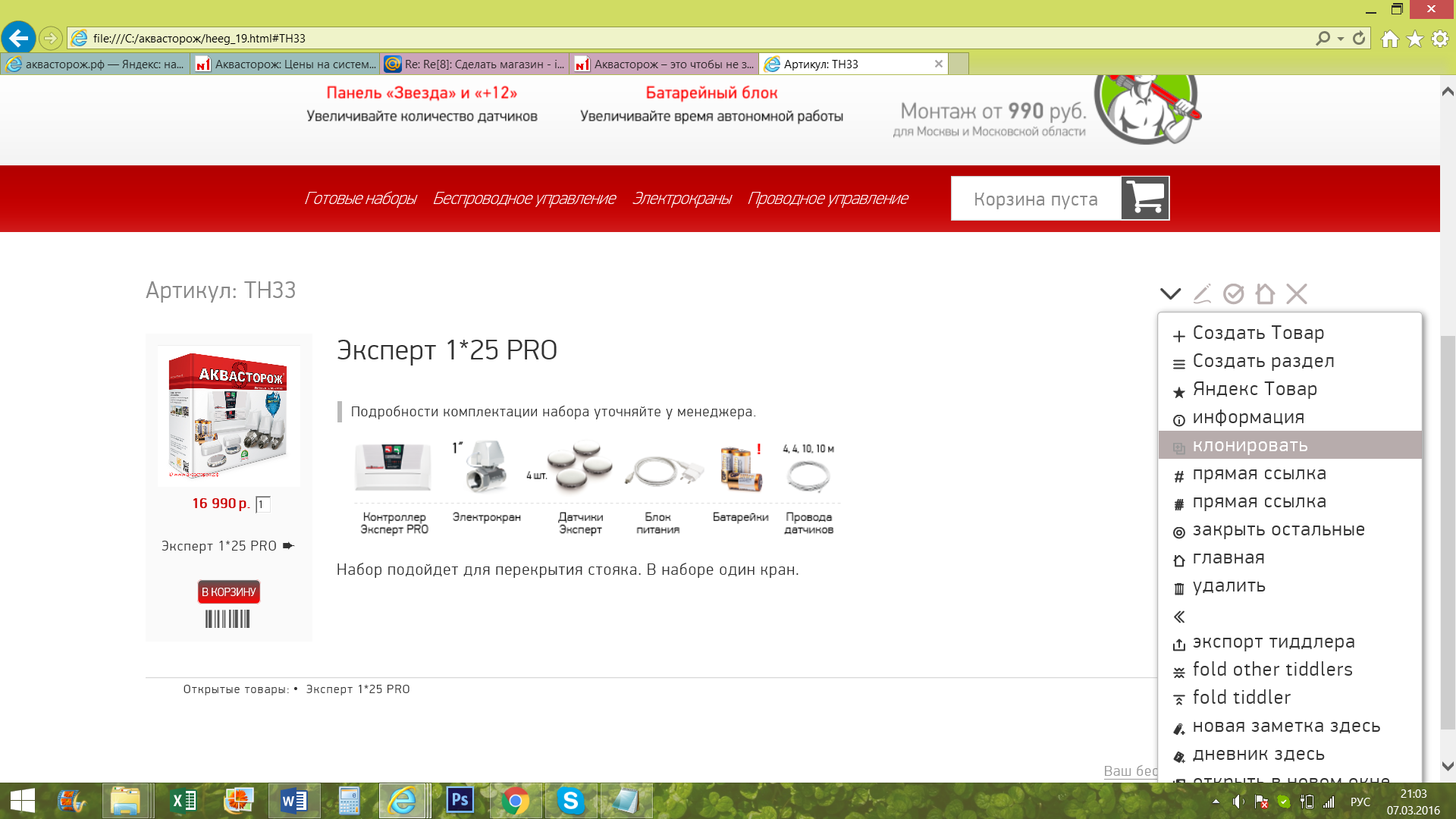
Заходим в товар и из меню «галочка» в правом верхнем углу выбираем «клонировать»

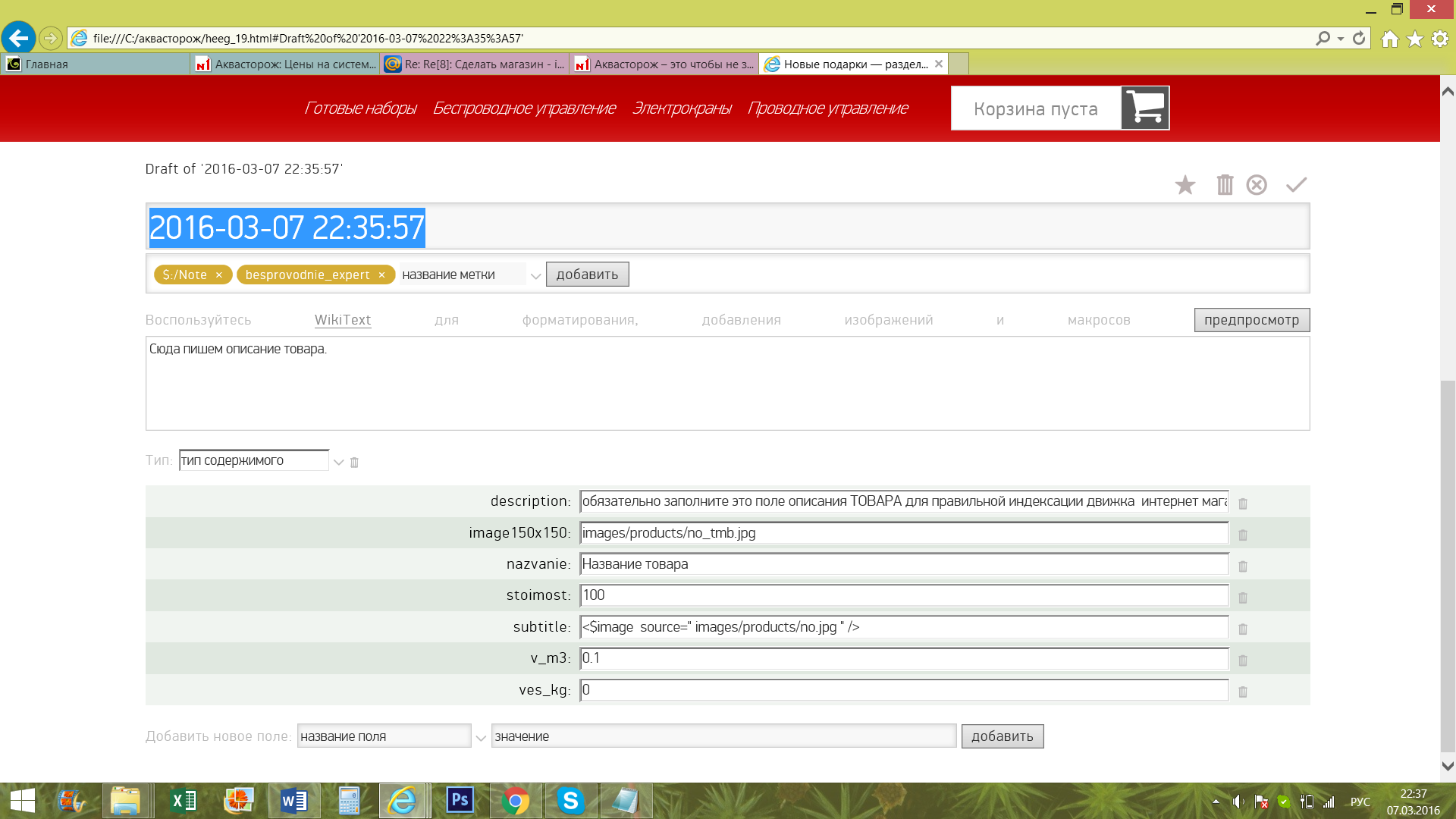
Откроется форма скопированной карточки товара

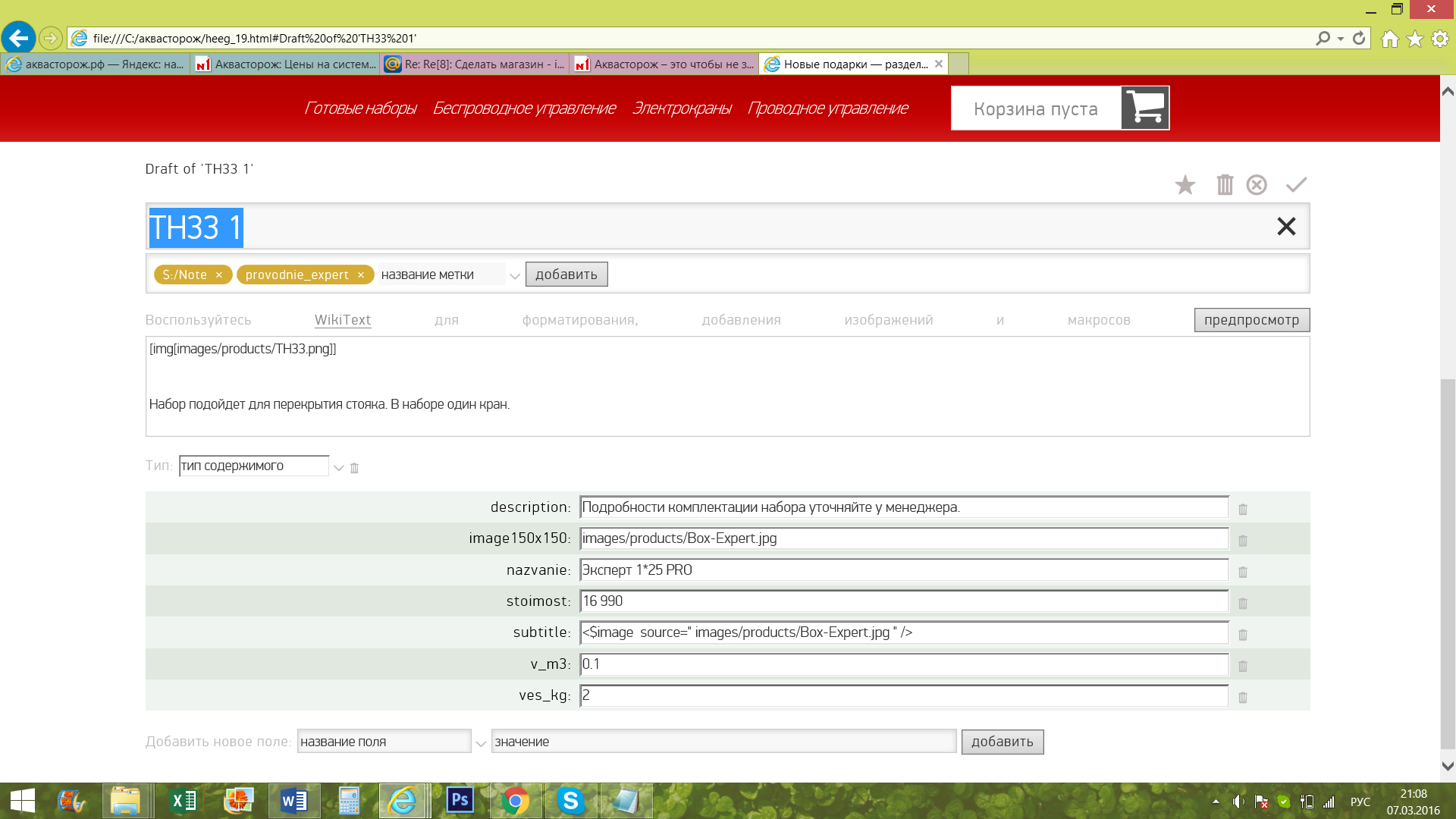
Самое верхнее поле в форме карточки товара (и раздела) это код (например TH33). Код (он же артикул) товара должен содержать в себе только латинские буквы и цифры. Пробела в коде товара или раздела быть не должно. Пробел можно заменить знаком подчеркивания. Например, код раздела «Беспроводное управление» можно сделать besprovodnoe_upravlenie.
При клонировании товара к его коду автоматически добавляется «1». Нам не нужен пробел в коде, поэтому сделаем код этого товара TH33_2
Следующее поле содержит метки (или теги) в оранжевых овальчиках. Метка $:/Note говорит нам о том, что это - товар ( у раздела будет метка $:/TOC) в этом товаре есть метка provodnie_expert, поэтому этот товар будет отображаться в разделе с кодом provodnie_expert . Один и тот же товар можно отображать в нескольких разделах. Например, чтобы он отображался в разделе «Распродажа», ему необходимо добавить метку sale. Давайте добавим эту метку. Для этого в поле «название метки» наберем слово sale и нажмем кнопку справа от поля - «добавить». Появится еще один оранжевый овальчик с нашей меткой.
Следующее самое большое текстовое поле должно содержать полное описание нашего товара. Желательно при описании использовать вики- разметку. Например кодом [img[images/products/TH33.png]] мы вставляем в описание картинку TH33.png, которая лежит в паке products, которая лежит в папке images. При помощи вики-разметки модно делать цветной, жирный, наклонный текст. Выделять и центрировать заголовки итд (чтобы текст стал с новой строки, нужно оставить пустую строчку) Примеры вариантов разметки можно посмотреть здесь
Далее идут поля
description: краткое описание товара, отображается в карточке с серой чертой слева. Нужно для правильного индексирования поисковиками.
image150x150: маленькое изображение товара 150х150 пикселей. Можно вставить и большое. Оно автоматически подгонится под размер, но для увеличения скорости загрузки страницу на превью рекомендуется использовать маленькие изображения
nazvanie: Название товара. Желательно не очень большое, так как оно может не уместится на плитке с товаром.
stoimost: цена в рублях. Только цифры. Допускается использовать пробел.
subtitle: код большого изображения товара. Можно показывать несколько больших изображений. Тогда код следует заменить на <$slider im1="images/products/418.jpg" im2="images/products/419.jpg" im3="images/products/420.jpg" /> так же в это поле можно вставить код с видео YouTube или любую другую информацию.
v_m3: объем коробки с товаром. Десятые следует писать через точку 0.34 Поле нужно для расчета стоимости пересылки товара по почте в другой город России.
ves_kg: масса коробки с товаром. Десятые следует писать через точку 10.34 Поле нужно для расчета стоимости пересылки товара по почте или транспортной компанией в другой город России.
ПОМЕНЯЕМ поле с описанием . Вместо текста Набор подойдет для перекрытия стояка. В наборе один кран. Напишем Набор подойдет для перекрытия двух стояков. В наборе два крана.
ПОМЕНЯЕМ поле nazvanie на Эксперт 2*25 PRO
ПОМЕНЯЕМ поле stoimost на 20000
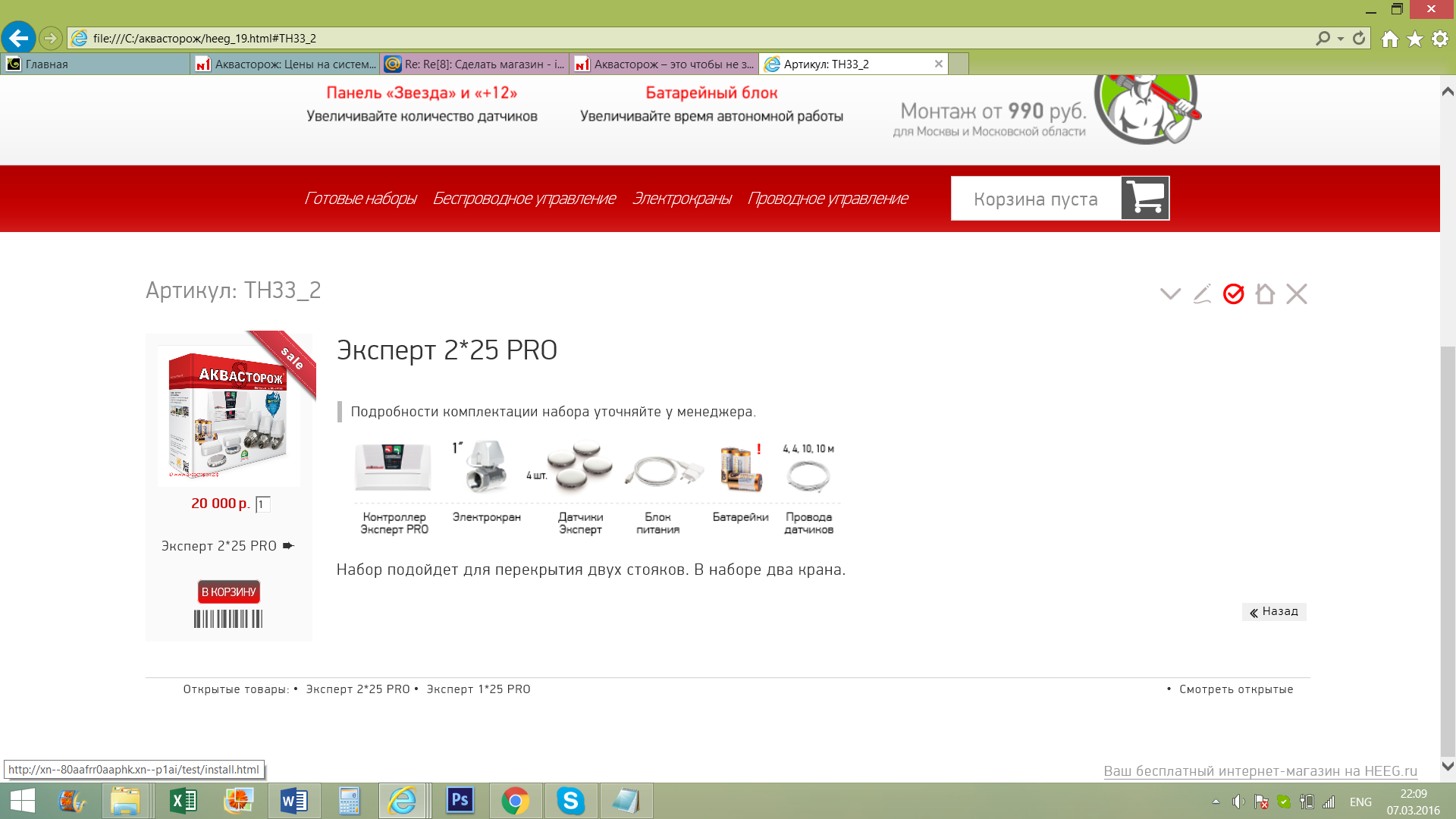
Нажмем галочку в правом верхнем углу для ВНЕСЕНИЯ результатов.

Как мы видим появился новый товар.
Нужно обратить внимание, что наша галочка в кружочке стала красной после того как мы добавили товар. Это говорит о том, что ЖЕЛАТЕЛЬНО сохранить изменения в магазине.(если случайно обновить страницу, всё изменения пропадут) Для этого щелкам по галочке в кружочке, выбираем сохранить как и сохраняем в нашу папку с проектом желательно под новым именем например heeg_20.html (если у вас браузер не Internet Explorer, измените настройки браузера Хром и ФФ для того чтобы сохранять в нужной папке.
Задание №2
Создать товар методом «по шаблону».
Если мы создаем товары и разделы из меню «галочка» они создаются по шаблону. Шаблон автоматически добавляет нужные поля, метку товара $:/Note или раздела $:/TOC и метку с кодом раздела, в котором создается товар или раздел. Код товара или раздела по умолчанию становится текущей датой. (При желании шаблоны можно менять. Шаблон товара находится в статье $:/Template/NewNote раздела $:/Template/NewTOC . Их можно найти через системный поиск)
Метод «по шаблону» подойдет нам, если нужно создать абсолютно новый товар.
Задание: В разделе «Готовые наборы» в подразделе «Беспроводные на базе контроллера «Эксперт» добавить методом «по шаблону» новый товар Эксперт Радио 2*15 с кодом товара TH34
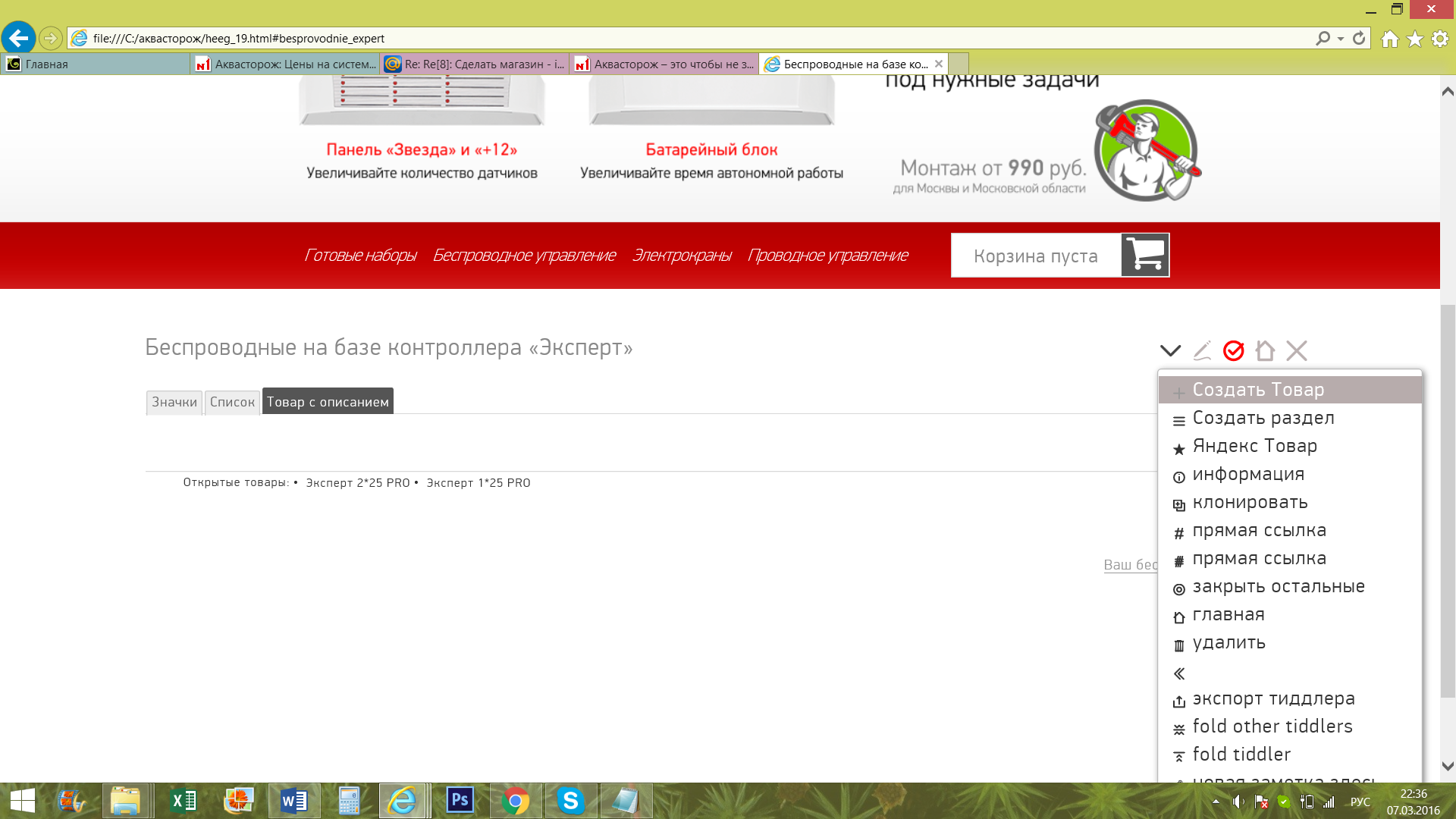
Из верхнего выпадающего меню выбираем раздел «Готовые наборы» подраздел «Беспроводные на базе контроллера «Эксперт» . Видим, в данный момент он пустой. Из меню галочка выбираем пункт «Создать Товар»

Шаблон нашего товара содержит те же поля, что и в предыдущем задании

Нам присвоилась метка $:/Note так как мы создаем товар и метка besprovodnie_expert так как это код раздела, в который мы хотим поместить этот товар. Все остальные поля заполнены значениями по умолчанию. Их мы и должны поменять.
Код товара вместо текущей даты ставим TH34
Метки не трогаем.
В большое поле описания товара вставляем нашу картинку с содержимым набора [img[images/products/TH34.png]] эта картинку я уже скачал и положил в папку images/products/
ВАЖНО все картинки с товарами нужно хранить в папке images/products/ папка images используется при создании многостраничной версии сайта, поэтому переименовывать ее нельзя. В данных заданиях не будет описано как сохранять в папку и редактировать изображения.
После вики-кода нашей картинки пропускаем пару строк и пишем текст с описанием набора. Пусть это будет «Беспроводной набор уровня эксперт. Содержит в себе беспроводные датчики и два электрокрана.»
description: придумайте самостоятельно
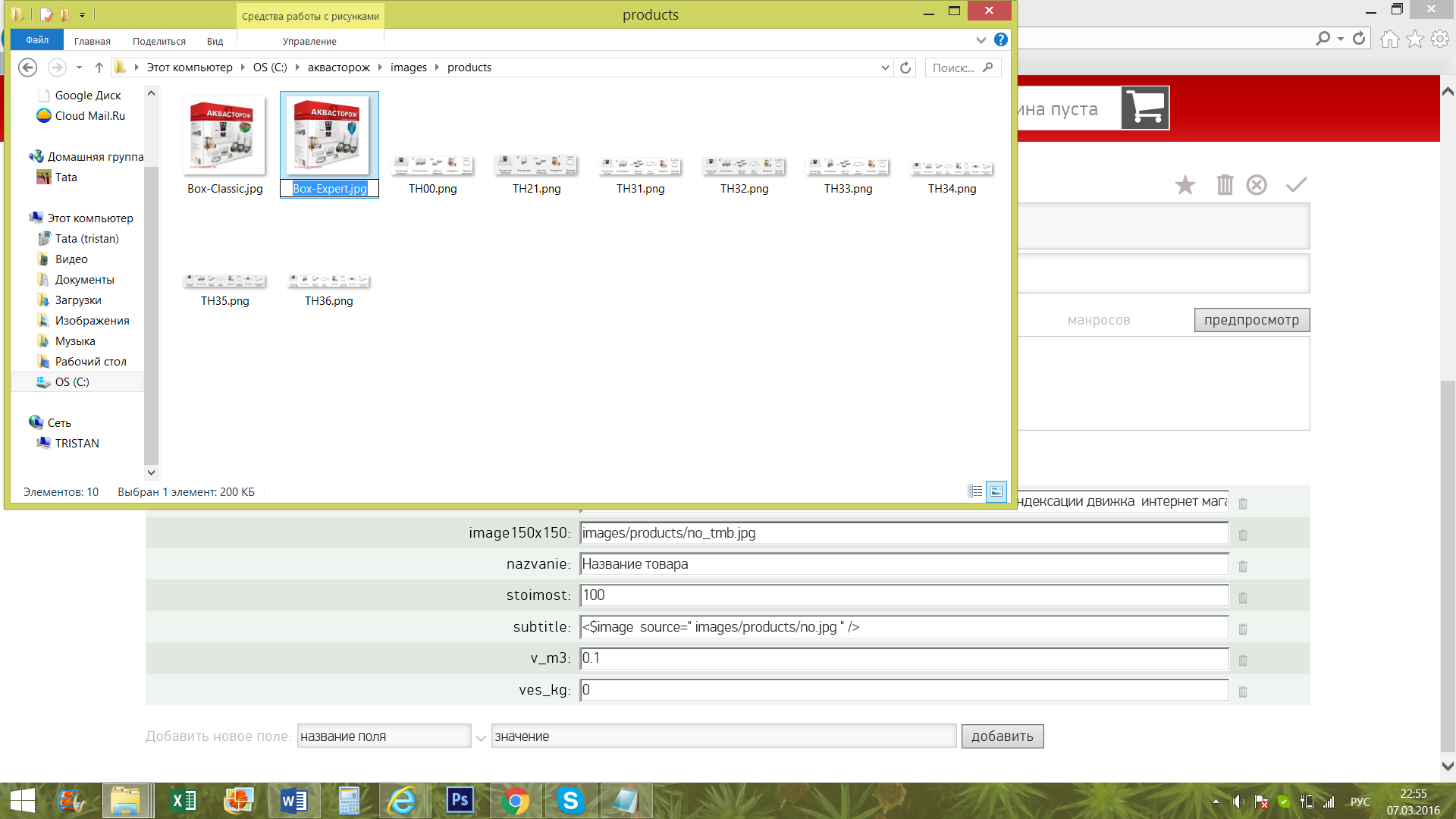
image150x150: Тут нужна ссылка на маленькое изображение. Мы пока вставим большое. Чтобы выбрать наше изображение зайдем в нашу папку с проектом в папку images/products/ и ОДИН раз щелкнем по названию нашей картинки, чтобы это название выделилось синим и нажмём Ctrl+C Обратите внимание, что нам нужно полное название с его расширением (например .jpg) если расширения файлов не отображаются на вашем компьютере, необходимо поменять настройки Windows «свойства папок». Скопированное название вставляем вместе с полным путем. В поле image150x150 должно получится images/products/Box-Expert.jpg

nazvanie: Эксперт Радио 2*15
stoimost: 24 990
subtitle: <$image source=" images/products/Box-Expert.jpg " />
v_m3: придумайте сами
ves_kg: придумайте сами
Нажмем галочку в правом верхнем углу чтобы внести изменения. Мы увидим, что появился наш товар. Зайдем из верхнего выпадающего меню в подраздел «Беспроводные на базе контроллера «Эксперт», чтобы убедиться, что там он тоже отображается. Сохраним наш магазин, нажав красную галочку в кружочке.
Задание №3
Удалить раздел, создать новый раздел.
Вся система магазина HEEG.HTML основана на метках и полях. По меткам магазин строит дерево отображения товаров и разделов. Поля содержат свойства товаров и по ним можно осуществлять выборки и сортировки. Самый верхний раздел в дереве это раздел «верхнее меню» если в него добавить подраздел, то он появится в полоске верхнего меню. В раздел «Верхнее меню» можно попасть из меню «галочка» выбрав последний пункт. Чтобы перенести товар (раздел) в другой раздел, достаточно удалить у него метку старого раздела и выбрать метку раздела, в который мы хотим перенести товар.
Задание: Удалить подраздел «Беспроводные на базе контроллера «Эксперт» и создать его «по шаблону» заново.
В предыдущем задании мы создали новый товар в подразделе «Беспроводные на базе контроллера «Эксперт» и можно предположить, что если мы удалим этот раздел, то мы удалим и товар, который в нем находится. НО ЭТО НЕ ТАК. То же самое касается переименования КОДА раздела. Если переименовать код раздела, то все товары, которые он «собирал» в себе пропадут только визуально. Так как КАЖДЫЙ РАЗДЕЛ СОБИРАЕТ В СЕБЕ ТОВАРЫ, КОТОРЫЕ СОДЕРЖАТ МЕТКУ СОВПАДАЮЩУЮ С КОДОМ ЭТОГО РАЗДЕЛА. Это правило нужно запомнить.
И так, заходим в раздел «Беспроводные на базе контроллера «Эксперт» и из меню галочка выбираем «Удалить». Посмотрим в выпадающем верхнем меню, что раздел действительно исчез.
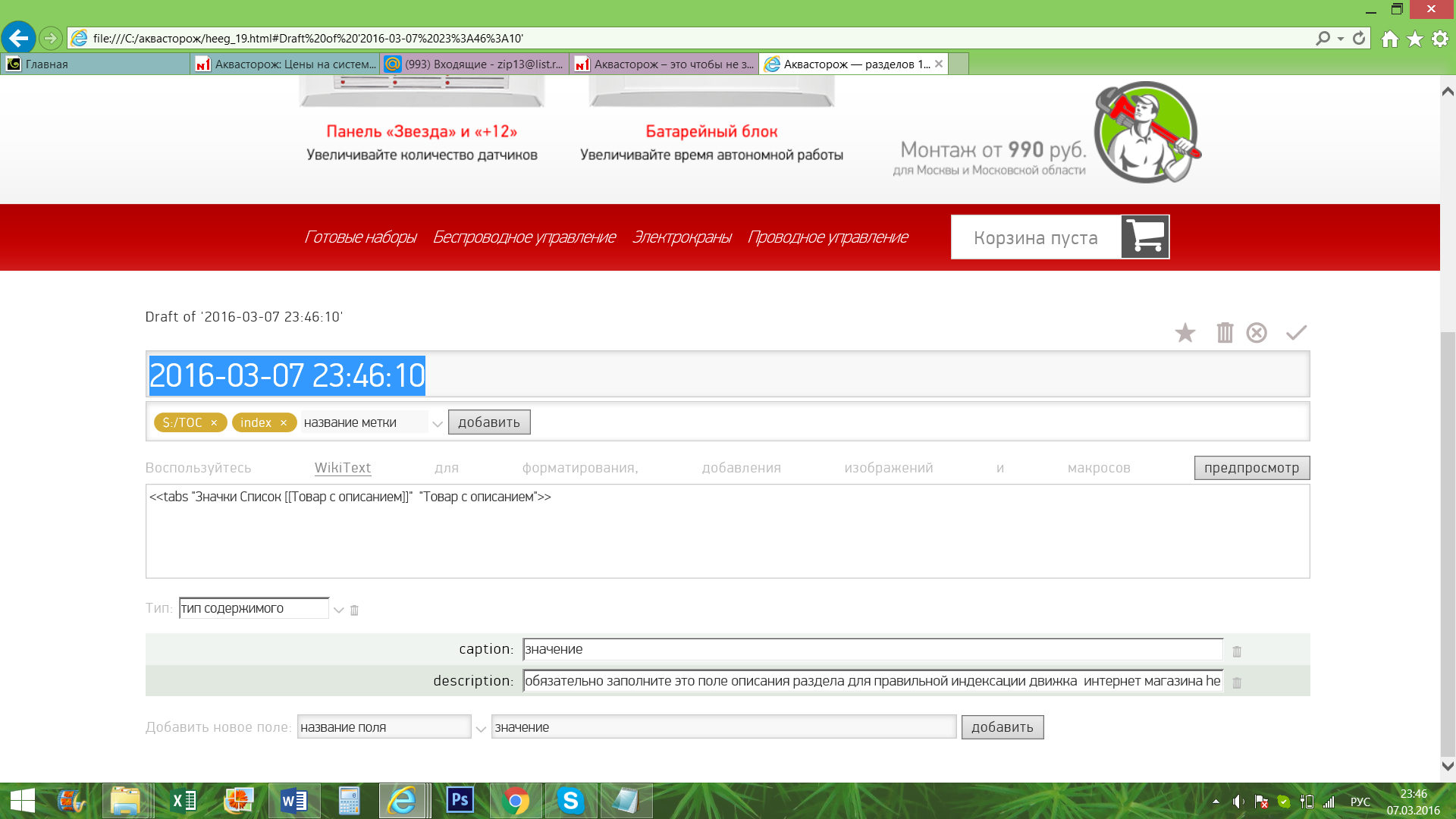
Теперь создадим его заново. Зайдем в меню «Готовые наборы» и из меню галочка выберем «Создать раздел» и откроется шаблон раздела

Вместо кода даты вставляем код раздела содержащий только цифры и английские буквы, пробелы заменяем на _ и наш код будет besprpovodnie_expert
Метка $:/TOC говорит нам о том, что мы создаем раздел (подраздел). Метка index означает что этот подраздел будет находится в разделе с кодом index . Код index всегда присваивается тому разделу, который мы хотим видеть когда наш магазин открывается – это стартовая статья нашего магазина. В нашем случае этот код присвоен статье с названием «Готовые наборы» В самом большом поле нашего раздела находится интересный код
<<tabs "Значки Список [[Товар с описанием]]" "Товар с описанием">>
это код макроса, который отвечает за сбор товаров в нашем разделе. В нашем случае макрос выведет 3 вкладки отвечающие за внешний вид плиток отображения товаров: Значки Список [[Товар с описанием]] , последнее название закладки находится в двойных квадратных скобках, так как содержит пробел. Это второе важное правило. Если есть пробел, нужны двойные квадратные скобки. В конце макроса значение в кавычках указывает, какую вкладку открывать по умолчанию. В нашем случае "Товар с описанием".
Не во всех разделах нам нужно собирать и отображать товары. Например, в разделе «Контакты» товаров нет, поэтому эту строчку с макросом можно просто удалить.
Также обратите внимание, что этой строчки нет в разделе «Готовые наборы» (код раздела index) это связано с тем, что этот раздел тоже не содержит товары «напрямую» (у нас нет товаров с меткой index) зато он содержит 3 подраздела. В том случае, если раздел содержит подразделы в нем автоматически создается структура состоящая из названий этих подразделов и 4 последних добавленных товаров в каждый из этих разделов. Если в вашем разделе есть подразделы, но вы не хотите показывать эту структуру, то в этот раздел нужно добавить метку $:/nopodrazdel И так в нашем разделе будут только товары, поэтому со строчкой с макросом мы ничего не делаем. Оставляем как есть.
Поле caption это наше название раздела на русском языке. Если его не заполнить, то в качестве названия раздела в меню будет отображаться его код. Поле caption никак не связано с системой меток, поэтому его содержимое (название разделов) можно смело менять.
Поле caption у нас будет Беспроводные на базе контроллера «Эксперт»
В поле description пишем описание нашего раздело, это важно для правильного индексирования поисковиками нашего магазина.
Нажмем на галочку, чтобы внести изменения и на всякий случай сохраним наш магазин, нажав красную галочку в кружочке. Как мы видим наш раздел появился и в нем даже есть товар, который мы создавали в прошлом задании. (если мы правильно написали код раздела).
Задание №4
Поменять местами отображение пунктов в меню.
Когда мы создаем разделы или товары, мы не указываем напрямую в каком порядке они должны выводиться на экран. Поэтому, если нет четкого указания, статьи выводятся в алфавитном порядке их кода. То есть в верхнем меню без явного указания первый пункт будет с кодом abricos a последний с кодом zorro. Иногда нам нужно поменять этот порядок и указать его явно. Для этого существует служебное поле list.
Задание: В полоске верхнего меню поменять местами пункты «Электрокраны» и «Проводное управление»
Мы знаем, что все пункты разделов в полоске меню находятся в разделе «верхнее меню» соответственно, чтобы изменить порядок их отображения нам нужно указать в поле list раздела «верхнее меню» через пробел последовательность кодов разделов. Если в коде раздела все-таки есть пробел, его нужно указывать с двойными квадратными скобками [[есть пробел]]
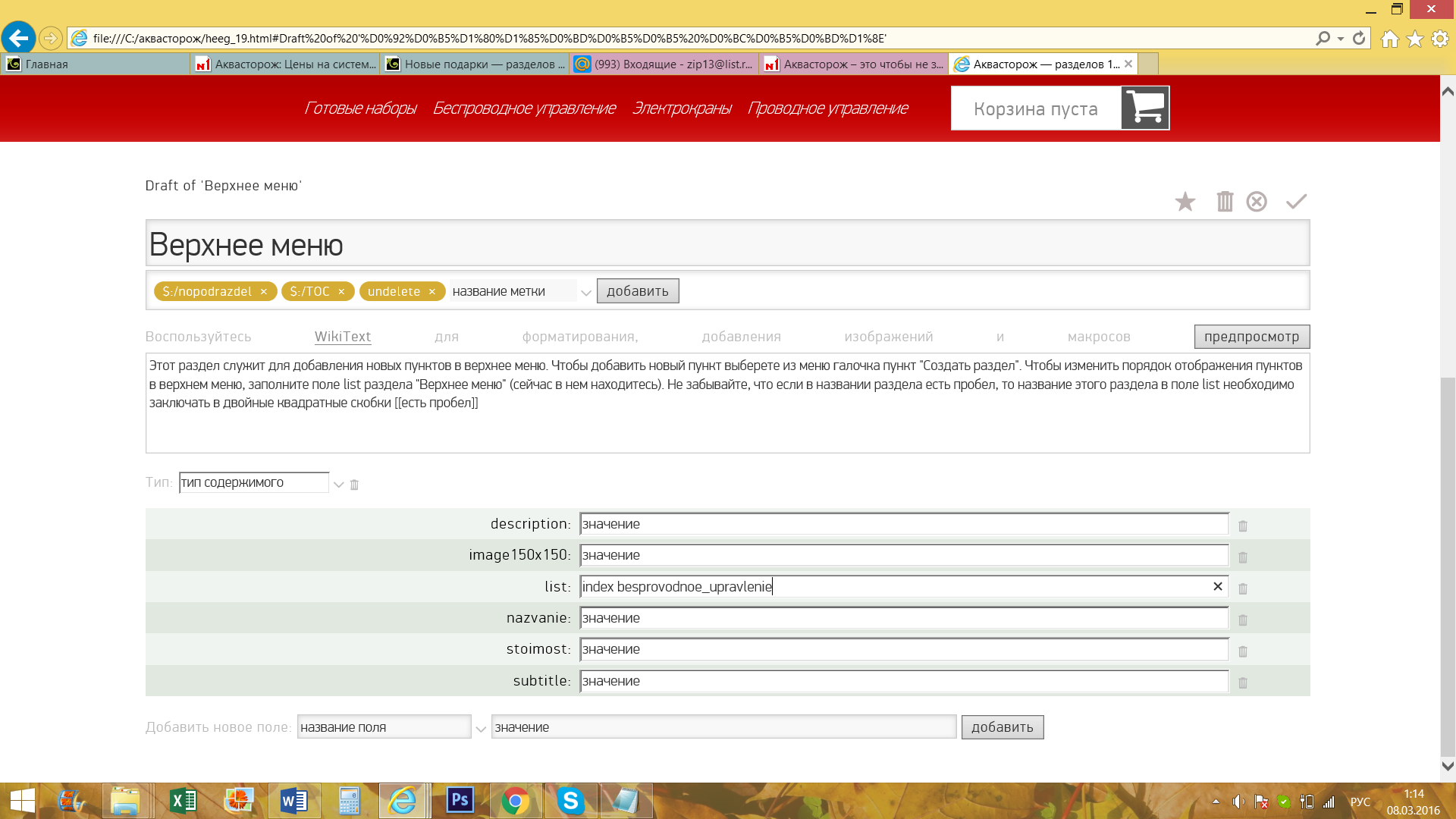
Чтобы перейти в раздел «Верхнее меню» из меню «галочка» выбираем последний пункт «верхнее меню», после нажимаем на карандашик для в входа в режим редактирования.

Внимание! Тут код раздела содержит пробел и набран русскими буквами. Лучше так не делать, посмотрите каким длинным и «кудрявым» стал URL страницы. Пока мы его менять пока не будем.
Ниже знакомимся с новой меткой undelete (в переводе «не удалять») эту метку присваиваем товарам и разделам, когда мы не хотим чтобы они были удалены во время «Глобальной чистки» магазина. Если нам нужно удалить все товары и разделы (кроме тех, что с меткой undelete) нам необходимо перейти на системную панель, выбрав из меню «галочка» пункт << нажать значок «шестеренка», найти вкладку «удалить» и двумя кнопками «удалить» все товары и разделы.
Мы видим, что у нас уже есть поле list, и в нем уже указано, что первым в меню должен быть раздел с кодом index затем besprovodnoe_upravlenie давайте укажем дальше provodnoe_upravlenie и electrokrani и нажмем галочку для внесения изменений.
Мы видим, что пункты в меню поменялись местами. Точно так же можно менять порядок пунктов в выпадающем меню раздела «готовые наборы» для этого нужно изменить поле list раздела с кодом index.
Вот и всё! Надеюсь вы справились со всеми заданиями. В CMS интернет магазина HEEG.HTML используется много интересных приемов для выбора по параметрам товаров (бренд, стоимость итд), выбор параметров внутри карточки (размер одежды, цвет ….). Есть возможнось выгрузки товаров в яндекс маркет. Есть автоматическое ведение таблицы заказов через гугл формы. В CMS по умолчанию подключена яндекс метрика для интернет магазинов и платежная система Moneta, которая позволяет расплачиваться карточками и любыми электронными деньгами. Магазин хорошо индексируется поисковиками.
HEEG.HTML это самый быстрый и простой движок интернет магазина.